在安装包安装过程中,通过交替显示的图片或文字信息,提前给客户介绍所安装产品的亮点功能,现在已经成为了广大软件安装包的标配。
那么,要如何在安装包中加入轮播信息呢?
这种轮播的信息,我们一般称作轮播图,nsNiuniuSkin支持多种方式来配置轮播图,不同的配置方法均能配置出来满足要求的轮播效果,同时在使用中也各有其优缺点,让我们一起来看一下吧!
| 应用的控件 | 配置方法 | 优点 | 缺点 |
|---|---|---|---|
| ImageShow控件 | 可配置多张图片,指定间隔进行交替显示 | 1. 配置简单 |
1. 图片尺寸必需一样大 2. 文字与图片均需由设计人员提供,无法通过程序配置 |
| GifAnim控件 | 配置一张gif图片,自动播放 | 1. 配置简单 2. 研发人员不需要考虑实现成本 |
1. 体积大 2. 文字与图片均需由设计人员提供,无法通过程序配置 3. 质量稍差 |
| AnimationTabLayout | 可配置多张图片,指定切换间隔,设置不同的宣传文字 | 1. 配置简单且灵活 2. 图片可任意大小,可在脚本中配置显示指定区域 3. 文字可独立配置,便于实现多语言 |
无 |
接下来我们详细看看不同的配置方法以及效果:
设置代码如下:
<ImageShow images="images\banner2.png images\banner4.png" padding="60,33,0,0" imagecount="2" elapse="1500" loop="true" width="440" height="200" />
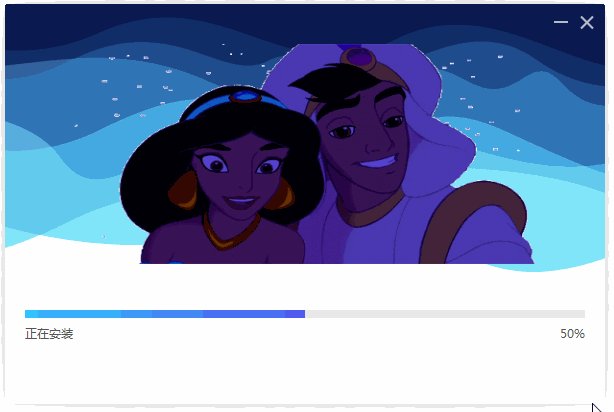
如上面的代码所示,banner2.png及banner4.png将以每1.5秒切换一次的速度进行交替显示,效果如下:

还可以通过指定滚动效果来让图片的切换更自然一点:
<ImageShow images="images\banner2.png images\banner4.png" padding="60,33,0,0" imagecount="2" elapse="1500" loop="true" width="440" height="200" />
效果如下:

这种方式配置简单,最主要的缺点在于无法在ImageShow控件显示的同时,相应的配置文字,只能完全依赖于轮播图。
通过GifAnim控件,我们能够加载gif动画,并循环的播放他;如果已经有满足条件的gif图片,或者UI设计人员有能力设计出来质量较高的gif图片,那么我们可以采用这种方法来配置:
<GifAnim bkimage="images\banner.gif" autosize="false" width="440" height="200" autoplay="true" />
效果如下:

GifAnim控件可以说是真正让开发人员解放了出来,但对于安装包本身,却并不是一件好事;一个质量高,且能承载较多宣传信息的gif轮播图,其体积往往会达到好几兆,这对于安装包来说,是一种很大的浪费;同时,gif对于UI设计人员的要求也比较高,整体来看,这并不是一个好的配置轮播图的方案,不建议使用。
AnimationTabLayout容器扩展自TabLayout,给需要进行切换的Tab页增加了渐入渐出的效果;在此基础上,我们给其加上了自动切换能力。
在配置层面,只需要给其中的每页内容配置上背景图,同时在其内部配置上相应的文字,完美的轮播效果就出现了!
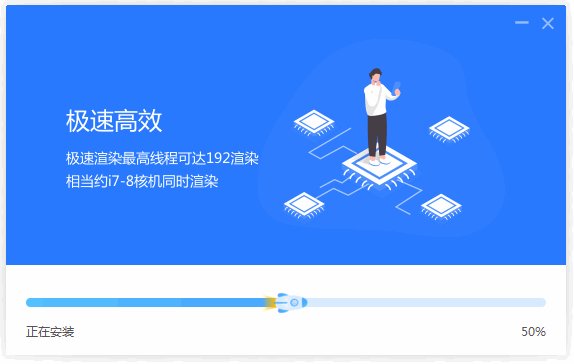
<AnimationTabLayout padding="30,40,0,0" width="480" height="260" elapse="3000" animation_count="30" animation_elapse="10">
<VerticalLayout bkimage="file='images\banner1.png' source='0,0,320,200' dest='230,30,550,230'">
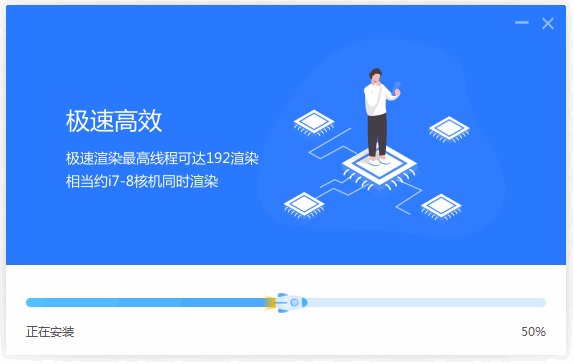
<Label font="2" padding="10,100,0,0" width="280" text="极速高效" msgid="msg.rotate_title1" textcolor="#FF000000" />
<Label font="1" padding="10,0,0,0" width="380" text="极速渲染最高线程可达192渲染" msgid="msg.rotate_subtitle1_1" textcolor="#FF000000" />
<Label font="1" padding="10,0,0,0" width="380" text="相当约i7-8核机同时渲染" msgid="msg.rotate_subtitle1_2" textcolor="#FF000000" />
</VerticalLayout>
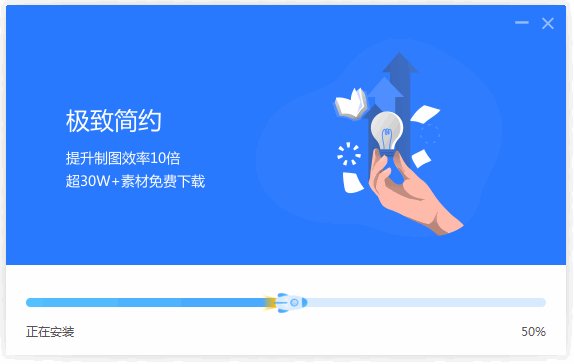
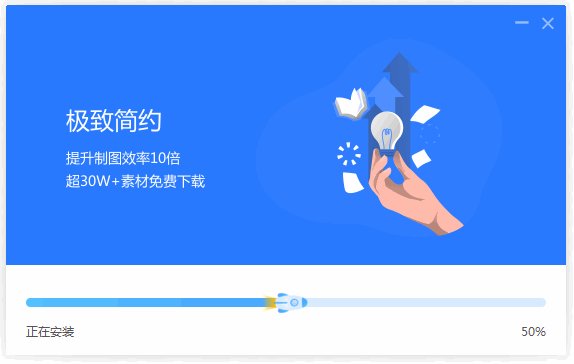
<VerticalLayout bkimage="file='images\banner2.png' source='0,0,300,200' dest='250,30,550,230'">
<Label font="2" padding="10,100,0,0" width="280" text="极致简约" msgid="msg.rotate_title2" textcolor="#FF000000" />
<Label font="1" padding="10,0,0,0" width="380" text="提升制图效率10倍" msgid="msg.rotate_subtitle2_1" textcolor="#FF000000" />
<Label font="1" padding="10,0,0,0" width="380" text="超30W+素材免费下载" msgid="msg.rotate_subtitle2_2"textcolor="#FF000000" />
</VerticalLayout>
</AnimationTabLayout>
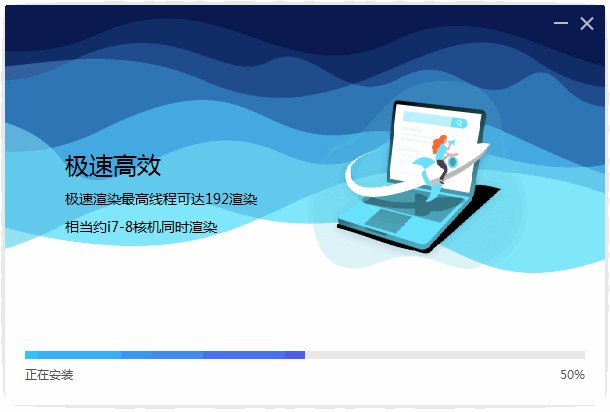
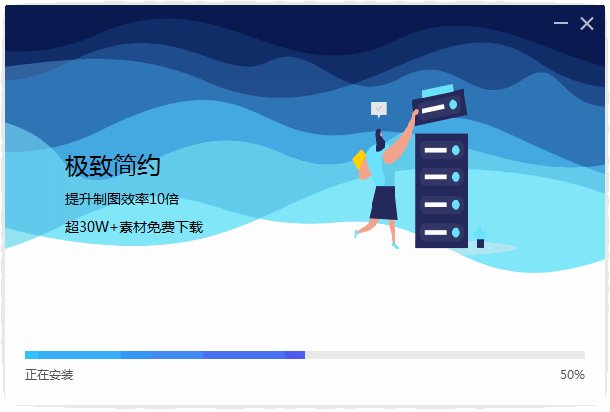
显示效果如下:

这种方式最大的优点在于图片与文字的设置分离,可以任意的调整图片与文字显示的位置,以及文字的配色、字体等等,直到配置出最佳的显示效果。
同时,我们可以在不同的语言下,使用相同的轮播背景图,只是在不同的语言下显示不同的文字而已;如果再结合上msgid属性(见上述代码),可以自动兼容多语言的切换,而不再需要有更多的设置工作!
以下是切换到英文版安装的效果图:

通过这种方式,是不是发现多语言版本的安装包的制作更容易了?
看完nsNiuniuSkin安装包制作解决方案中的三种配置方法,你更喜欢哪一种呢?如果你有更好的方案,不妨一起讨论一下!
在安装包安装过程中,精美的UI往往能让客户对所安装产品的印象更加深刻,更能体现出软件服务商在用户体验上的专注与用心! 希望我们的努力,能够让安装包制作再容易一点,再快乐一点!
愿天下没有难做的安装包!